作者ChihMinh,原作链接https://chihminh.github.io/2016/07/17/blog-make/,转载请注明出处
前言
本来想自己用java web搭建一个博客,奈何前端不熟,写前端比较费事,只得暂停任务。听闻可以用GitHub和Hexo搭建静态博客,遂在周末尝试,网上资料多而全面,搭建基本无障碍。Hexo的原理就把本地写好的博客弄成静态网页(html),然后利用Git提交到远程仓库。
准备
配置Git
暂略
配置Node.js
Windows配置Node.js环境
下载Node.js安装文件:
-Windows Installer 32-bit
-Windows Installer 64-bit
下载对应安装文件直接安装即可,安装完了以后在命令行窗口输入
如果安装无误那么会出现相应版本信息
配置Hexo
官方中文文档很详细,只说一下关键的。
安装Hexo
|
|
之后输入
如果成功会出现下面信息
然后输入下面的命令
建站
在指定目录中输入下面命令,会在下面目录中拷贝所需文件。
服务器
生成静态文件
开启本地服务,输入
在浏览器输入http://localhost:4000/即可访问
不过WIN10打不开,更改端口号之后可以访问,原因可能是端口号被占用。
使用GitHub Pages服务
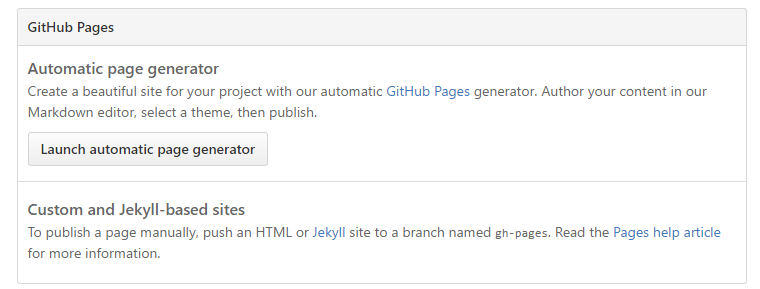
创建一个新的Repository,项目名为yourname.github.io,“yourname”必须是你的用户名,设为public。选中该Repository,在上面的菜单栏选中Settings,拉到下面,点击“Launch automatic page generator”
接着点击”Luanch to layouts”选择一个合适的主题点击“publish page”按钮,可能需要等几分钟,然后就能访问https://yourname.github.io了。
之后你只需要把Hexo生成的静态文件提交到该仓库即可。
更换主题
暂略
自动部署
暂略